■概要
企業へのコンサルティングを行なっている会社のコーポレートサイト。社長の言葉をコンテンツ化し、発信をするお手伝いをする。最近では、企業の事業戦略の中でも重要となっているSNS運用、発信のサポート等も行なっている。
■ターゲット
・SNSのコンテンツ制作、発信、会社のブランディングに悩んでいる企業
■FV
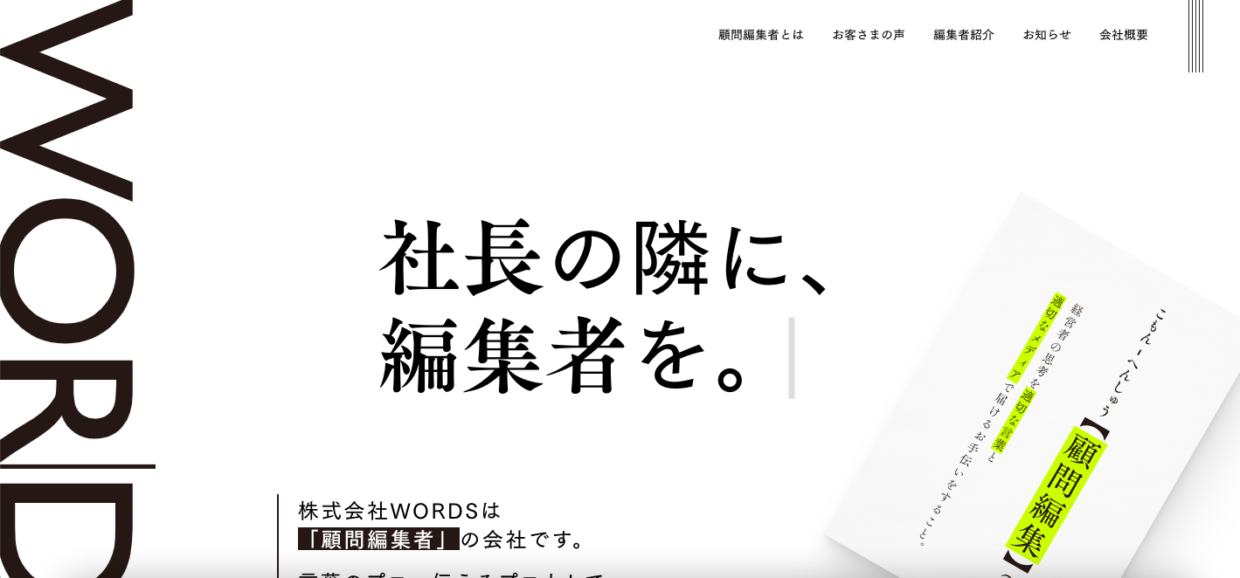
真っ白な画面にタイピングされたキャッチコピーが流れてきて印象に残る。文字の最後にはカーソルが点滅しており、編集の雰囲気が出ている。
キャッチコピーの下と右に企業についての説明を配置。右側に配置してある説明文は、ここはどんな企業なんだろうというユーザーの疑問を、辞書で調べたようなデザインで説明をしていて面白い。
トップページの左部分には、縦文字で会社名を大きく表示。WORDSという単語が画面からはみ出していて、スクロールが促される。
■特徴
・Introduction
「こんなことでお困りではないでしょうか?」という疑問を投げかけ、企業の特徴を説明していく流れになっている。手書き風のイラストと、問いかけもシンプルな言葉で分かりやすい。

せろりのセオリー/ Webサイト100選 No.16 株式会社WORDS
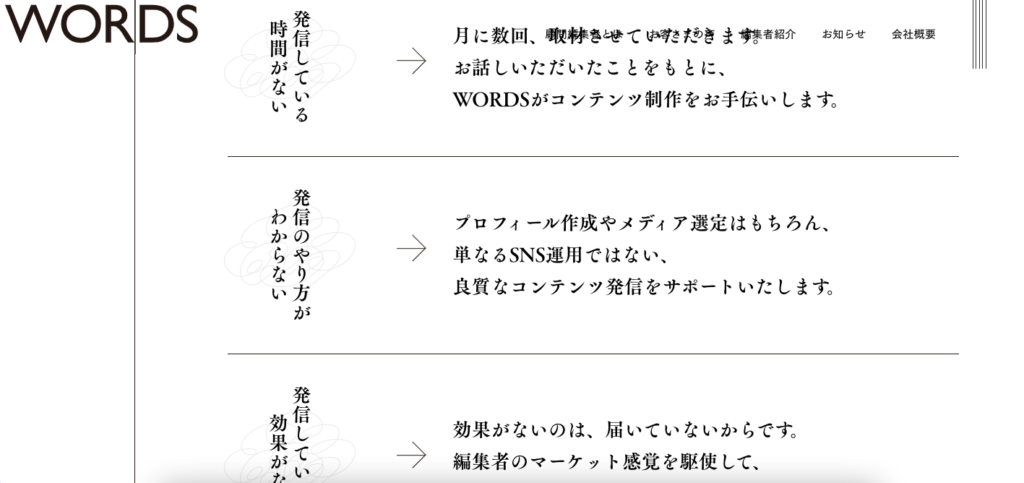
・顧問編集者がいると
3つの疑問を、顧問編集者がいることでどのように解決するのかを説明。疑問を縦書きにし、矢印で回答を書くという構成は、シンプルで分かりやすい。項目ごとに線で区切りを入れることでまとまりが出る。

せろりのセオリー/ Webサイト100選 No.16 株式会社WORDS
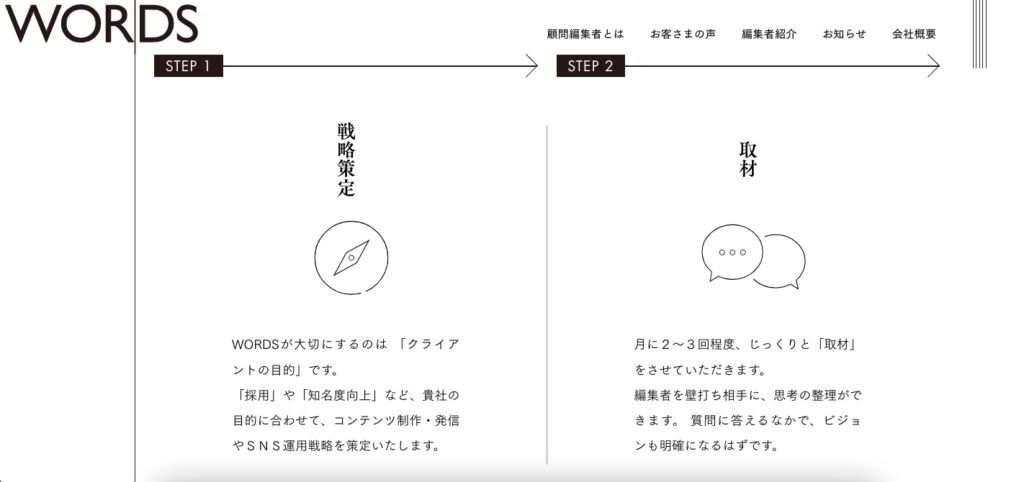
・顧問編集者の主な仕事
仕事の流れをStep4に分けて説明。上に矢印とStepの番号が書かれているため、読む順番が分かりやすい。縦文字とアイコンを入れることで、項目の区切りができ、情報が詰め込まれた印象を和らげる。

せろりのセオリー/ Webサイト100選 No.16 株式会社WORDS
全体的に上下左右と文字間の余白がゆったりと取られており、窮屈な印象がなく文章を読むことが出来る。線や色の明暗を使うことで、シンプルだが無駄なスペースを感じないようになっている。
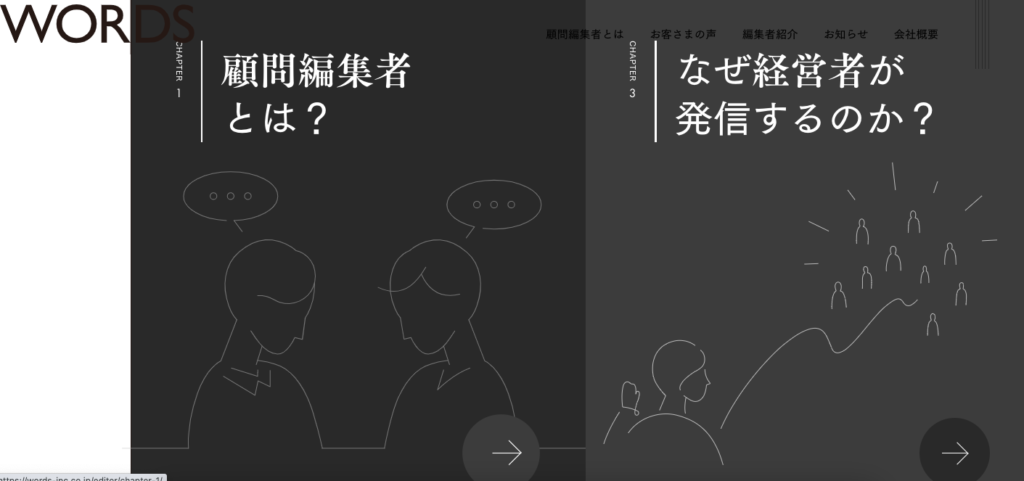
事業内容がイメージしづらく、企業の特徴、なぜ必要か、どのようなことをするかなど、ユーザーが疑問に思いそうな項目を疑問形式でトップページに用意することで、クリックして詳細を確認したくなるような作りなっている。

せろりのセオリー/ Webサイト100選 No.16 株式会社WORDS
■フォント
・見出し(縦文字):TsukuAOldMinPr6N-B
・見出し:TsukuGoPr5-D
・テキスト:TsukuGoPr5-R
・かっこ『』:TsukuGoPro-B
伝えるプロということもあり、使用フォントを数種類使い分けていてこだわりを感じる。
■配色
・ベースカラー:#fff
・テキスト:#000
・その他背景色:#f5f5f5, #f6f6f6

せろりのセオリー/ Webサイト100選 No.16 株式会社WORDS