■概要
シークワーサーとアロエベラを使ったノンケミカルCCクリームのブランディングサイト。お肌のことだけではなく、環境保全も配慮して開発された商品というのが大きな特徴。
■ターゲット
・20〜30代女性
・肌が弱くて低刺激のコスメを使いたい人
■FV
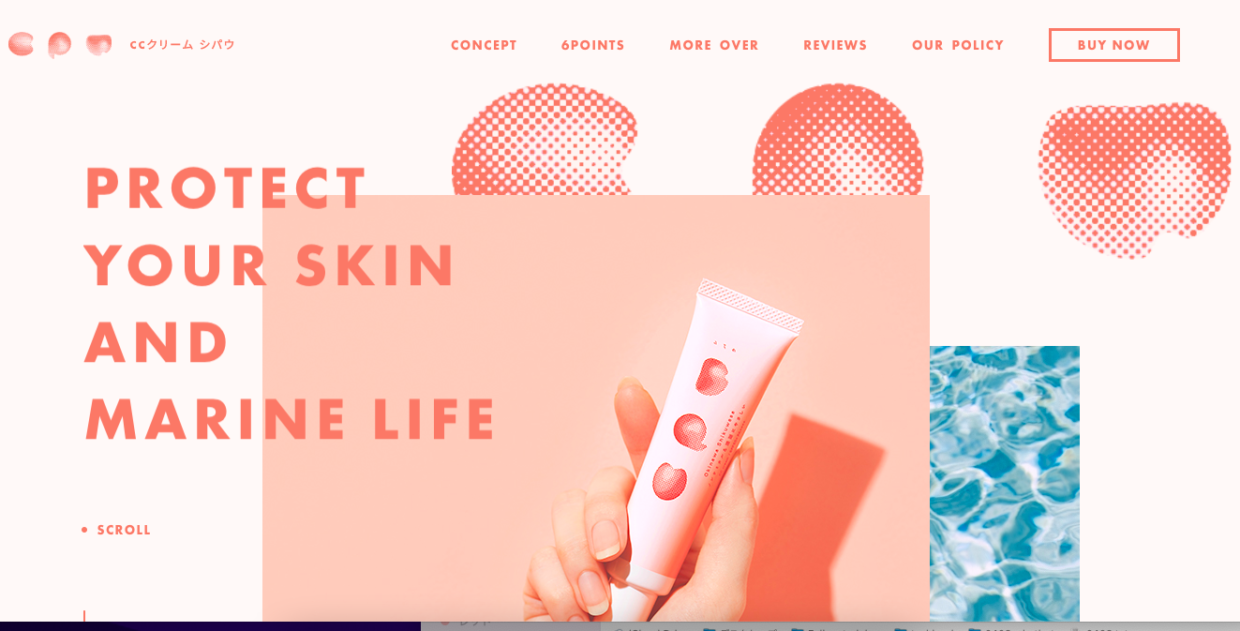
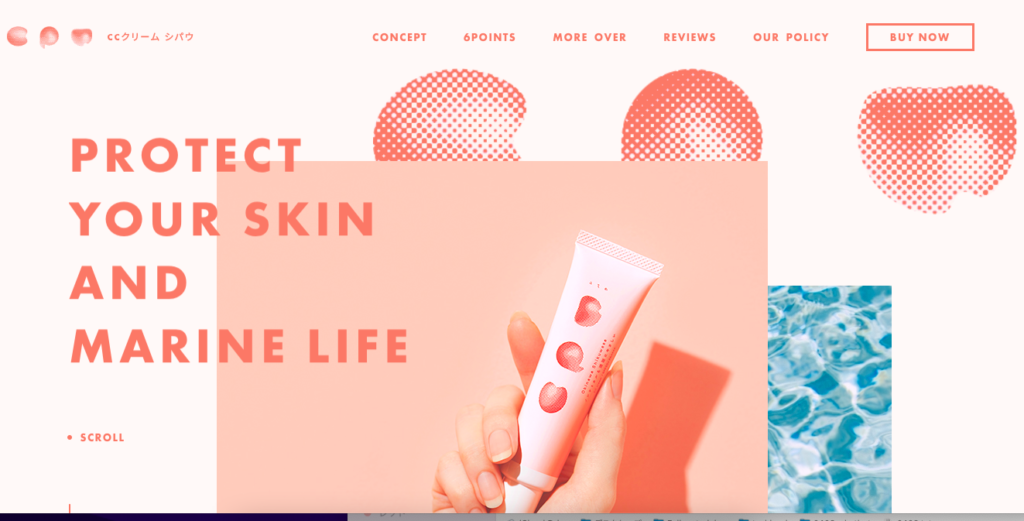
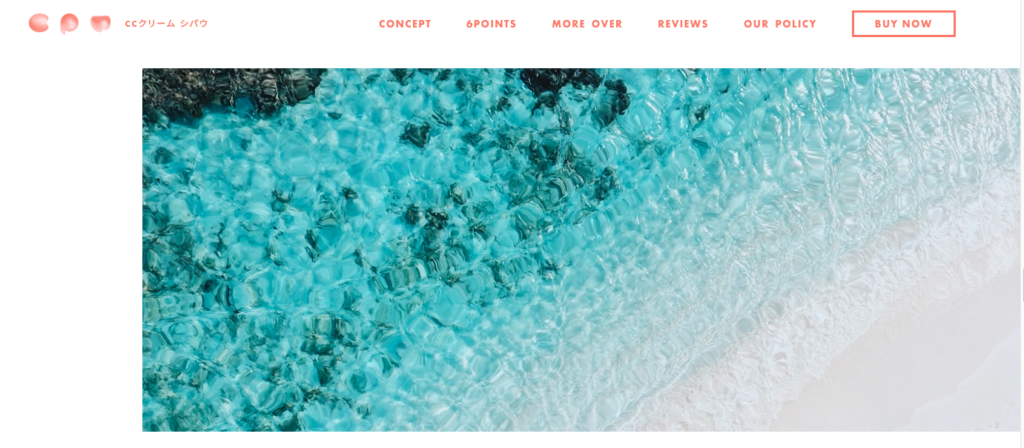
淡いピンクをベースに、中央に配置された商品画像がスライドで表示される。海のような画像と図形・テキストなどの要素全てが重ねて配置されていて情報量が多いのだが、中央の商品写真がシンプルでスッと視線に入りやすく、画面から切れていることで注目度が上がりスクロールに繋がりやすい。
テキストが読みやすく、調べるとFuturaを使用。授業で読みやすく汎用性が高いフォントということを先生がおっしゃっていたので納得。
シークワーサーの成分を使われているのだが、フレッシュな緑や黄色を使うのではなく、お肌への優しさや環境保護(珊瑚礁のコーラル色)を連想させせる優しいピンク色を使っているのが特徴的。
■特徴
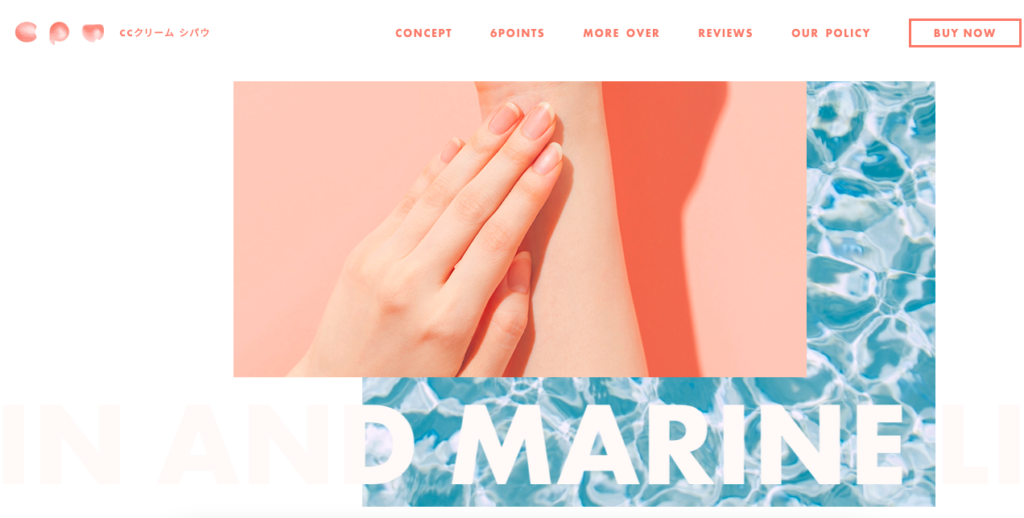
中央の写真は大きめに配置されており、スクロールすると大きめのタイポグラフィーがアニメーションで表示されていて動きがある。

せろりのセオリー/ Webサイト100選 No92 CCクリーム cpw
・concept
無地の背景にし、他の装飾を入れないことで中央のテキストへの注目度が上がり、お肌だけでは無く海洋環境への配慮という大きな訴求点が伝わりやすい。

せろりのセオリー/ Webサイト100選 No92 CCクリーム cpw
・6Points
各セクションの見出しについては、h2の見出しは英文で小さく、サブタイトルのh3は少し大きめでかつ何の情報なのかが分かる単語(6つやプロダクト等)を入れて、大まかな情報を理解出来るようにしてある。
6つのポイントは線を引くことで見やすくなっており、詳細をそのまま載せるのではなく、プラスボタンで詳細を見せるようにすることで、ユーザーの興味を惹きやすくなる。ボタンがあるとなんとなく押してみたくなる。

せろりのセオリー/ Webサイト100選 No92 CCクリーム cpw
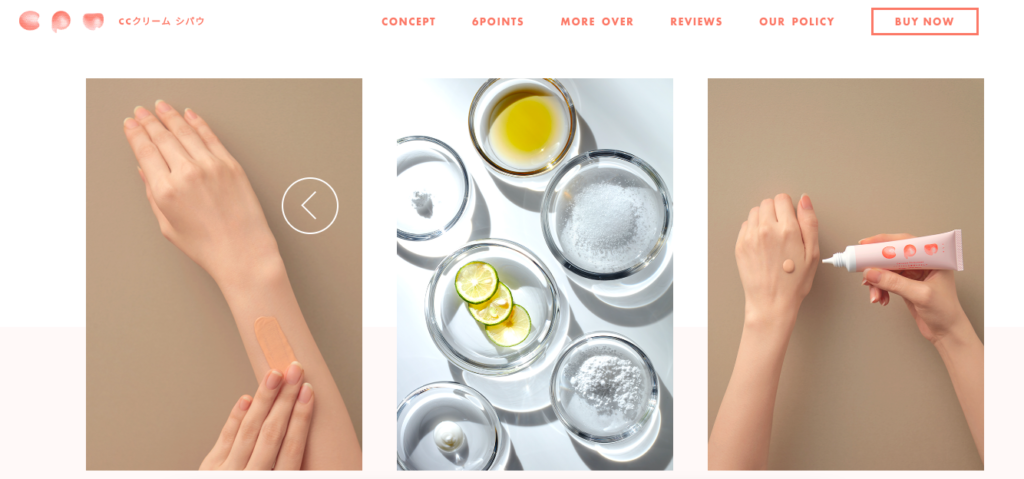
・プロダクトへのこだわり
写真の上にカーソルを持ってくると、大きめの矢印ボタンが出てきてクリックすると左右へスライド出来る仕組み。4つの項目のためわざわざスライドにする必要があるのかなと思ったが、レスポンシブにすると1つずつの項目表示でスライドさせるようになっていたため納得。
↓PC表示

せろりのセオリー/ Webサイト100選 No92 CCクリーム cpw
↓レスポンシブ表示

せろりのセオリー/ Webサイト100選 No92 CCクリーム cpw
FVの背景にも配置されていたが、海やコスメの透明感を感じさせる画像が配置されており、水面のキラキラとした動きがきれい。PC版ではマウスを持ってくるとポインターの動きに合わせて水面が動くjsが組み込まれている。マウスをずっと動かして見ていたくなる。(sp版ではキラキラとした動きだけ)

せろりのセオリー/ Webサイト100選 No92 CCクリーム cpw
■フォント
・Noto Sans JP、futura-pt-bold
■配色
#ee8070、#000、#d5d5d5、#ffcec7

せろりのセオリー/ Webサイト100選 No92 CCクリーム cpw